
Um wireframe é uma representação de baixa fidelidade do design de um produto. Tem três objetivos simples; a apresentação clara de:
- Principais grupos de informações
- Layout/estrutura das informações
- Visualização central e descrições das interações da interface do usuário
Os wireframes, se criados corretamente, servem como a espinha dorsal do produto. É como uma planta arquitetônica de uma casa: declara de forma clara e clara o que deve ir para onde.
Características visuais de um wireframe
As características visuais de um wireframe são muito limitadas.
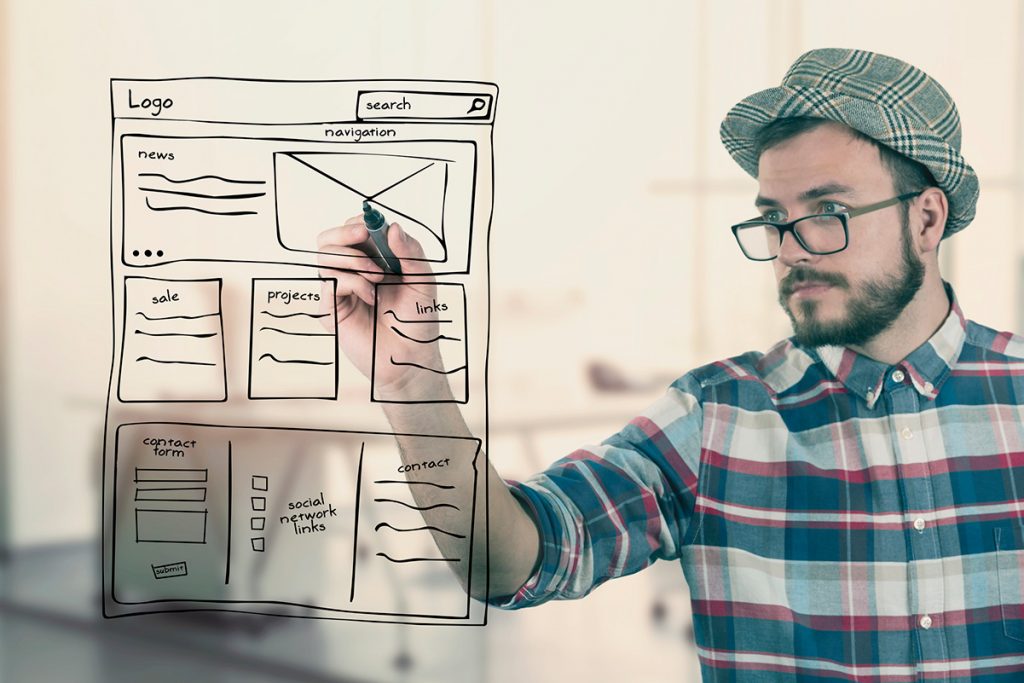
Normalmente os designers usam apenas caixas, linhas e uma paleta de cores em tons de cinza (para representar diferentes níveis de hierarquia visual no design). Um wireframe vetorial simples A maior parte do conteúdo final imagens, vídeos, texto, etc. é deixada de lado para as etapas posteriores do processo.
Muitas vezes, essas partes omitidas da interface são representadas por espaços reservados. As imagens tendem a ser representadas por caixas cruzadas e texto com Lorem ipsum .
Benefícios do wireframe
Como os wireframes são rápidos e baratos de produzir, especialmente quando você usa um software dedicado de wireframing, como UXPin , Balsamiq ou Axure, eles devem ser usados logo no início do processo de design. Não há nada melhor para coletar feedback desde o início do que um wireframe sólido.
Por quê? Porque as pessoas podem se concentrar mais na função, arquitetura da informação, UX, fluxo do usuário, usabilidade, interações do usuário e assim por diante, em vez de ter esses aspectos fundamentais de um design sendo ofuscados por sua estética. Além disso, qualquer alteração necessária pode ser feita rapidamente sem muitos ajustes tediosos de código e editor gráfico.
Este vídeo que minha startup montou mostra como o wireframing pode ser fácil.
Wireframe interativo (ou Wireframe clicável)
Às vezes, os designers gostam de aumentar um pouco a fidelidade de seu trabalho para enfatizar a importância de certas partes da interface do usuário, bem como para apresentar e testar rapidamente a solidez das interações entre os elementos. Uma maneira muito popular de fazer isso rapidamente é a criação de um wireframe interativo , também conhecido como wireframe clicável.
Um wireframe mais sofisticado projetado usando UXPin, uma ferramenta especializada de wirefaming/prototipagem Wireframes interativos podem ser muito úteis na primeira apresentação de um projeto para uma parte interessada ou cliente.
Se você já ouviu a pergunta clássica “O que acontece se eu clicar neste botão?” você terá a resposta certa em seu wireframe interativo. É impressionante e envolvente.
Cuidado com a apresentação de wireframes
Para um leigo, por exemplo nossos clientes de projeto ou gerentes/empregadores não técnicos, olhar para um wireframe pode causar perplexidade porque os wireframes podem não ter nenhuma semelhança com o design final.
Wireframes rápidos desenhados à mão do fluxo do usuário de um aplicativo por Fernando Guillen É por isso que precisamos levar algum tempo para explicar o que é um wireframe e, mais importante, seu significado dentro do processo de design, antes de mostrá-lo a indivíduos não iniciados o conceito de wireframes.
